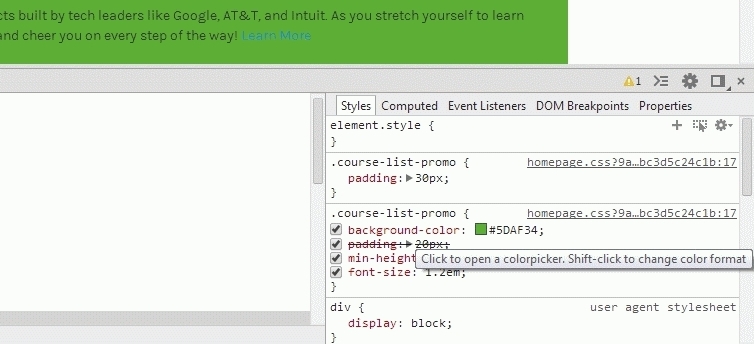
[caption id="attachment_122" align="alignnone" width="754"] If you hover color's checkbox - the hint is there.[/caption]
If you hover color's checkbox - the hint is there.[/caption]
Click on color's checkbox, it opens colorpicker and you can play with colors directily in your browser.
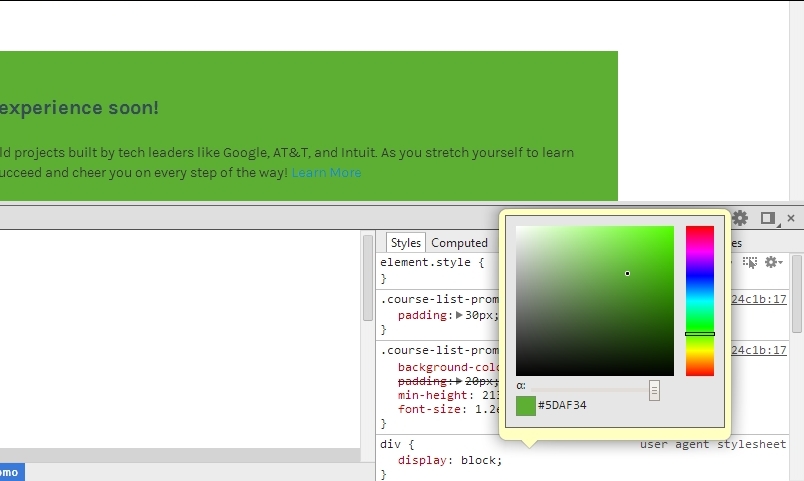
[caption id="attachment_126" align="alignnone" width="804"]
 You can test colors using Chrome Developers colorpicker[/caption]
You can test colors using Chrome Developers colorpicker[/caption]-
If you press SHIFT and click color's checkbox — it changes color format: hex → rgb → hsl.
-
If you click on any numerical value and use your mouses's scroll — you can change it as you wish, smaller or bigger.