- - - declares variables in CSS as $ in php or var in javaScript.
You declare:
:root{ --basecolor:#ffc600; }and call it out like this:p { backround-color: var(--basecolor); } - :root is the deepest level you can go.
-
If you want update your e.g. style attribute according to input via javaScript variable and name should have the same name, otherwise it wont work:
- -basecolor:#ffc600; - NodeList vs array
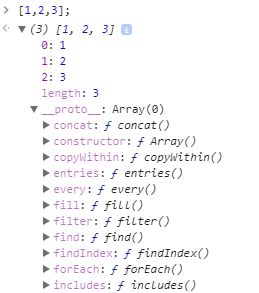
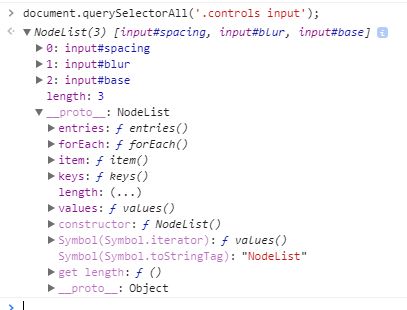
document.querySelectorAll gives NodeList. The difference between NodeList and array is that array gives you all kinds and longer list of methods like map,reduce.
List of methods for array:
 List of methods for NodeList:
List of methods for NodeList:

JavaScript30—Day 3
JavaScript30 is 30-day vanilla javaScript coding challenge by Wes Bos (@wesbos).
The purpose of these posts is to reflect my troubles and moments of ahhaa.
Lessons from Day 3 — CSS Variables + JS:
Demo - Day 3